Ako vyzerá hlavička e-shopu, ktorá zlepšuje konverzie?

Hlavička alebo tzv. navigácia je dôležitým prvkom dizajnu každého internetového obchodu. Ako ju optimalizovať, aby vám prinášala konverzie?
Hlavička je jednoducho horná časť vášho e-shopu. Zvyčajne tam máte svoje logo, menu, nákupný košík a akékoľvek ďalšie dôležité odkazy alebo informácie, ktoré chcete mať na každej podstránke.
Tu je niekoľko tipov, ako upraviť štýl hlavičky, ktoré vám pomôžu zlepšiť optimalizáciu konverzií.
1. Hlavička skôr tenšia ako hrubá
Aj keď je hlavička dôležitá, nikdy by nemala prehlušiť obsah pod ňou na stránke. Mali by ste sa snažiť, aby bola hlavička čo najmenšia, aby ste získali čo najväčšiu zobrazovaciu plochu.
Na verzii e-shopu pre počítače by hlavička nemala zaberať viac ako 20% výšky stránky.
Na mobilných zariadeniach, keďže priestor na obrazovke je ešte obmedzenejší, by hlavička nemala zaberať viac ako 10 % výšky.
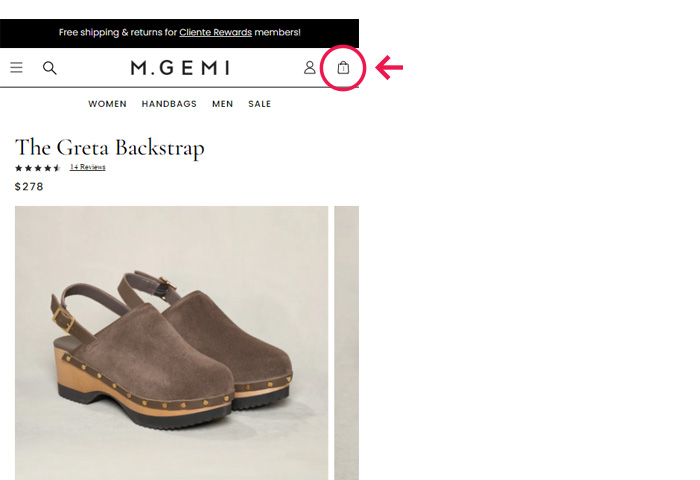
2. Nákupný košík v hlavičke nesmie chýbať
Každý internetový obchod by mal odkazovať na košík v hlavičke – vždy. Týka sa to desktopov aj mobilných zariadení. Ľudia sú na to zvyknutí. Očakávajú to. A ak to nezahrniete do svojej hlavičky, je veľká pravdepodobnosť, že budú frustrovaní pri hľadaní svojho nákupného košíka a odídu bez dokončenia nákupu.Ak chcete košík v hlavičke vylepšiť, pridajte naň upozornenie, keď bude produkt v košíku.

3. Nevynechajte logo
Hlavička je hlavným miestom pre zobrazenie loga vašej značky. Kedykoľvek sa niekto dostane na váš e-shop, chcete, aby videl vaše logo a okamžite vedel, že je na správnom mieste. To isté platí aj pre mobilnú verziu webu.
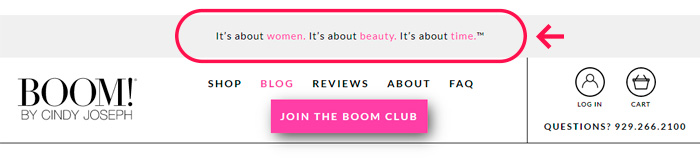
4. Pridajte slogan vašej značky
Dobrý slogan určite pomôže posilniť identitu vašej značky. Takže ak nejaký máte, smelo do toho a vložte slogan do hlavičky vášho webu. Tu je príklad zo stránky BOOM! od Cindy Joseph:

Na mobilnom zariadení je ale niekedy lepšie slogan vynechať, keďže priestor na mobilnej obrazovke je príliš obmedzený.
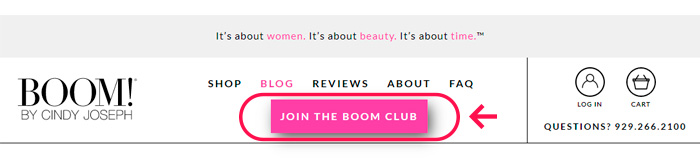
5. Nezabudnite na tlačidlo s výzvou na odber noviniek alebo k nákupu
Keďže hlavička je veľmi viditeľnou súčasťou vášho webu, je to tiež skvelé miesto na vloženie výzvy (ponuky) k nákupu alebo k zaregistrovaniu e-mailu.
Opäť použijeme príklad Boom, v hlavičke majú tlačidlo s výzvou k prihláseniu do klubu.

Keď značka Boom do svojej hlavičky pridala toto tlačidlo s výzvou k prihláseniu do klubu, zaznamenali až 30% nárast počtu registrácií e-mailov. Rozhodne stojí za to, zvážiť pridanie takýchto „akčných“ tlačidiel to dizajnu hlavičky vášho webu.
6. Ľahko čitateľné odkazy
Štúdia sledovania očí z roku 2016 zistila, že písma s veľkosťou 18px alebo viac bodov sú optimálne pre online čitateľov. Uistite sa, že používate veľké písmo, ktoré je ľahko čitateľné, vo farbe, ktorá kontrastuje s pozadím a skutočne vyniká.
Venujte obzvlášť pozornosť svojmu mobilnému menu. Mnoho spoločností ignoruje túto časť svojich stránok a v dôsledku toho prichádzajú o hodnotné konverzné príležitosti a možnosti pridať tzv. akčné tlačidlá.
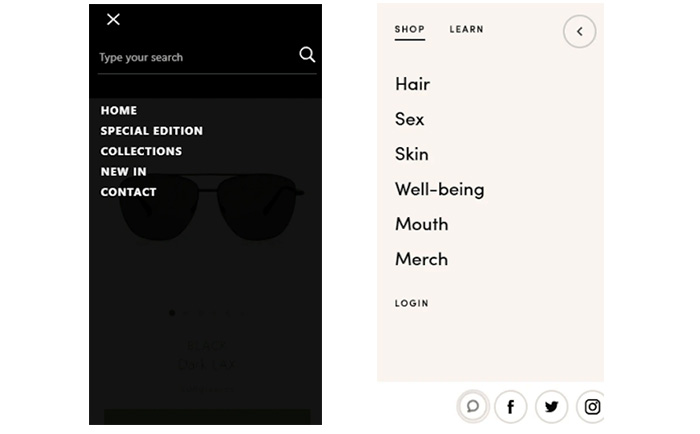
Všimnite si napríklad ako Hawkers v mobilnej verzii plytvajú miestom pod svojim menu (ľavý obrázok).
V porovnaní so značkou Hims, ktorá odviedla skvelú prácu pri zväčšovaní svojich odkazov a pridávaní extra odkazov na profily svojich sociálnych médií v spodnej časti (pravý obrázok).

Väčšie odkazy sú dôležité najmä na mobilných zariadeniach, kde môže užívateľ ľahko kliknúť nesprávne a skončiť tak na nesprávnej stránke. Používanie väčších odkazov s dostatočnou medzerou medzi nimi, pomáha eliminovať frustrujúcu skúsenosť užívateľa.
7. Použite tzv. “nalepenú“ hlavičku
„Nalepená“ hlavička je hlavička, ktorá sa prilepí na vrch stránky. Takže, keď rolujete nadol, hlavička je vždy navrchu.
Použitie nalepenej hlavičky funguje naozaj dobre najmä na dlhých stránkach produktov. Tlačidlo s výzvou k akcii tak môžete mať na obrazovke neustále.
Na nalepenej hlavičke niektorých webov je dokonca jediným klikateľným odkazom tlačidlo “Nakupovať teraz”.
To je sedem overených tipov, ktoré vám pomôžu vylepšiť vaše konverzie na e-shope, vďaka optimalizácií hlavičky. Práca na e-shope je dlhodobá a neustála práca, preto pevne verím, že vám aj naše články uľahčia prácu s ním.
Aby vám žiaden ďalší neušiel, prihláste sa na odber našich článkov.





